Πρέπει να χρησιμοποιούμε εικόνες και φωτογραφίες
Ας εξετάσουμε αρχικά τον λόγο ύπαρξης εικόνων και γραφικών στο περιεχόμενο της ιστοσελίδας μας. Η παρουσία εικόνων στα άρθρα, στα κείμενα και γενικότερα στη δομή ενός ιστοχώρου βοηθάει τόσο την εμπειρία χρηστών όσο και τις μηχανές που κατατάσσουν την ιστοσελίδα μας.
Χρειάζεται λοιπόν να έχουμε εικόνες ? Η απάντηση είναι ξεκάθαρα ΝΑΙ.
Οι κύριοι λόγοι για να χρησιμοποιούμε εικόνες/φωτογραφίες και γραφικά:
Ζωντανεύουν το κείμενο και το κάνουν πιο ελκυστικό
Προσθέτουν συναίσθημα στην ανάγνωση
Αναπαριστούν περιεχόμενο με οπτικό τρόπο (1 εικόνα 1000 λέξεις)
Παρέχουν συμπυκνωμένη πληροφορία (διαγράμματα, infographics)
Δεσμεύουν το μάτι του αναγνώστη και κεντρίζουν το ενδιαφέρον
Συμμετέχουν στο SEO (βοηθάει τις μηχανές αναζήτησης)

Πως μπορώ να βελτιώσω τις εικόνες ?
Όταν μιλάμε για τη βελτίωση των εικόνων, έχοντας στο μυαλό ότι η παρουσία τους έχει θετικό αντίκτυπο στο κοινό που παρουσιάζονται, ουσιαστικά αναφερόμαστε στο γεγονός ότι η εμπειρία χρήστη (UX) αυξάνεται θετικά και κατά συνέπεια οι μηχανές αναζήτησης μας ανταμείβουν για αυτό με καλύτερες θέσεις κατάταξης.
Σε επίπεδο ωστόσο βελτιστοποίησης για τις μηχανές αναζήτησης, μπορούμε να κάνουμε μερικές επιπρόσθετες ενέργειες/βελτιώσεις στα εξής χαρακτηριστικά:
Τη ταχύτητα φόρτωσης των εικόνων (load time, download size)
Το μέγεθος και η προβολή των εικόνων (dimensions, size)
Τα χαρακτηριστικά και τις ιδιότητες (attributes)

Οι ταχύτητες φόρτωσης των εικόνων
Οι ταχύτητες με τις οποίες κατεβαίνουν οι εικόνες κατά την επίσκεψη σε μία ιστοσελίδα, αποτελεί κύριο παράγοντα βελτίωσης των επιδόσεών της και αξιολογούνται ως assets της ιστοσελίδας.
Σε μία εποχή που τα πάντα κινούνται σε υψηλούς ρυθμούς μετάδοσης δεδομένων, η αργή φόρτωση εικόνων ενός website, είναι άμεσα συνδεδεμένη με το βαθμό κατάταξης (αλλά και με την εμπειρία χρήστη).
3 γρήγορες λύσεις για τη βελτίωση της ταχύτητας φόρτωσης των εικόνων
Χρησιμοποιούμε ιστοσελίδες, εργαλεία ή υπηρεσίες συμπίεσης εικόνων, όπως τα: Jpegmini, ImageOptim ή και επαγγελματικά software (Photoshop) βελτιώνοντας αισθητά το μέγεθος (file size) των εικόνων. Χρειάζεται ωστόσο προσοχή, ώστε η συμπίεση που θα γίνει να μη πληγώσει τη ποιότητα των εικόνων που τελικά φτάνει στην οθόνη του αναγνώστη.
Αφαιρούμε δεδομένα EXIF από τα χαρακτηριστικά του αρχείου εικόνας (δεδομένα που περιλαμβάνουν πχ το κατασκευαστή, την ημερομηνία, τη ταχύτητα κλείστρου, το τύπο συμπίεσης κτλ).
Ελέγχουμε εάν η βελτιστοποίηση (συμπίεση) είναι επιτυχημένη μετά τη παρέμβαση μας με εργαλεία υπηρεσιών (όπως πχ το Υslow), ως προς τη συμπεριφορά φόρτωσης στο χρόνο.
Σε κάθε περίπτωση, πρέπει να θυμόμαστε, οι εικόνες να φτάνουν στον αποδέκτη, στο μικρότερο δυνατό μέγεθος αρχείου και αντίστοιχα επιλέγουμε και τη βέλτιστη μορφή αρχείου (.jpeg, .png, .gif κτλ.) για να επιτύχουμε το σκοπό μας.
Η google αξιολογεί τη ταχύτητα ενός website (στη σελίδα Pagespeed Insights) δίνοντάς του βαθμολογία έως το 100, και ένας από τους σημαντικότερους παράγοντες που επισημαίνει είναι το μέγεθος των εικόνων.

Το πραγματικό μέγεθος προβολής των εικόνων
Ένα συχνό λάθος που από βιασύνη ή ερασιτεχνισμό γίνεται, είναι η χρήση εντελώς λανθασμένου μεγέθους εικόνων.
Ας το δούμε με ένα παράδειγμα: να έχουμε στα χέρια μας αποθηκευμένη μια εικόνα 2000 Χ 1500 pixels και στον επισκέπτη του website να σερβίρουμε μια μικρή εικόνα πχ μόλις 200 Χ 150 pixels.
Έτσι, στη πραγματικότητα, ο χρήστης κάθε φορά κατεβάζει ένα τεράστιο αρχείο μερικών Mb, ενώ στη πραγματικότητα θα μπορούσε να εξυπηρετηθεί με ένα αρχείο λίγων Kb με ίδιο παρόλα αυτά οπτικό αποτέλεσμα.
Το μέγεθος πραγματικής προβολής, λοιπόν, είναι ένα σημαντικό χαρακτηριστικό τόσο ταχύτητας στο χρόνο κατεβάσματος, όσο και τελικής χρήσης ενσωμάτωσης στο περιεχόμενό μας.
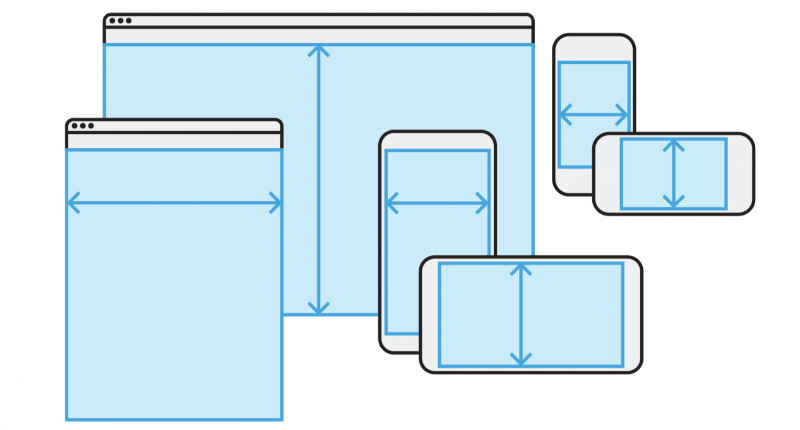
Η ολοένα αυξανόμενη χρήση mobile συσκευών (tablets, smartphones) και η τάση να μετράται ξεχωριστά η εμπειρία πλοήγησης σε αυτές, κάνει επιβεβλημένη τη φιλοσοφία προσαρμοζόμενων (responsive) ιστοσελίδων.
Αντίστοιχα, και οι εικόνες που έχουμε να διαχειριστούμε σε μια ιστοσελίδα, πρέπει να έχουν ρυθμιστεί σε responsive περιβάλλον.
Η ιδιότητα, με την οποία οι εικόνες ρυθμίζονται ως προς τη προσαρμοστικότητά τους στα διάφορα μεγέθη πλάτους οθονών, είναι η <srcset>. Προσθέστε, λοιπόν στις εικόνες σας την ιδιότητα αυτή για να μπορείτε να προσαρμόζονται αυτόματα οι εικόνες στη βέλτιστη εκδοχή μεγέθους τους, στη κάθε συσκευή που χρησιμοποιείται.
Οι τελευταίες εκδόσεις συστημάτων διαχείρισης περιεχομένου (CMS), έχουν αντιληφθεί την ανάγκη αυτή και ολοένα και ενσωματώνονται στο κώδικα ανάπτυξης τους, εργαλεία που αυτόματα πραγματοποιούν τη παραπάνω λειτουργία.

Χαρακτηριστικά και ιδιότητες εικόνων και φωτογραφιών
Το όνομα αρχείου που χρησιμοποιείται, παρόλο που πολλές φορές μια φωτογραφία έχει περάσει από επεξεργασία, είναι ένα σημαντικό στοιχείο για το SEO.
Με απλά λόγια, αποφύγετε να ανεβάζετε αρχεία με αυτόματα (μηχανικά) ονόματα όπως DSC000345.jpeg ή image0005.jpg αλλά να θυμάστε να βάζετε πραγματικές λέξεις και κατά προτίμηση λέξεις κλειδιά που στοχεύετε.
Έτσι, οι εικόνες σας θα έχουν για παράδειγμα τη μορφή paralia-lefkada.jpg, ionio-paralia-kathisma.jpg κτλ. Επίσης, να θυμάστε πως όπου είναι δυνατόν να χρησιμοποιείτε τις λέξεις κλειδιά εντός του ονόματος της εικόνας, όσο πιο αριστερά γίνεται, δηλαδή η βαρύτητα των λέξεων που χρησιμοποιείτε φθίνει από αριστερά προς τα δεξιά.
Ο εναλλακτικός τίτλος (alt text) της εικόνας είναι αρκετά σημαντικός για τις μηχανές και δυστυχώς πολλοί αμελούν να τον προσθέσουν, ενώ είναι κάτι πολύ απλό σαν διαδικασία. Ο εναλλακτικός τίτλος ή ετικέτα, υπάρχει για να βοηθήσει τα software που σκανάρουν τη σελίδα σας ειδικά όταν δεν υπάρχει η δυνατότητα αυτή να προβληθεί ή να φορτωθεί.
Για να γίνει πιο κατανοητό, όταν για παράδειγμα κάποιος έχει αποκλείσει την εμφάνιση εικόνων στην οθόνη του (αρκετά συχνό φαινόμενο σε υπηρεσίες προστασίας χρηστών), τότε εμφανίζεται ο εναλλακτικός τίτλος της εικόνας.
Η παρουσία του, βοηθάει τους χρήστες που δεν βλέπουν την εικόνα να αντιληφθούν τι κρύβεται από πίσω από το εικονίδιο μη ορατής εικόνας, αλλά και τις μηχανές να συνδέσουν περισσότερες λέξεις κλειδιά με το κείμενο που συνοδεύουν.
Μη ξεχνάτε, επίσης, ότι η φιλοσοφία να δίνουμε περιγραφές εικόνων βοηθώντας άτομα με προβλήματα όρασης, είναι κάτι που η Google ανταμείβει ως σημαντική εμπειρία χρηστών ΑμεΑ.
Το δικό μας συμπέρασμα
Οι εικόνες, οι φωτογραφίες και τα γραφικά που έχετε στο site σας, επηρρεάζουν τη κατάταξη της ιστοσελίδας σας.
Αφενός προσδίδουν ομορφιά και αυξάνουν την αναγνωσιμότητα, αφετέρου επηρεάζουν τις μηχανές αναζήτησης σε επίπεδο ταχύτητας, περιγραφικότητας, λέξεων κλειδιών και ενσωματωμένων χαρακτηριστικών.
Κάθε επαγγελματίας του SEO που επιθυμεί το βέλτιστο αποτέλεσμα κατάταξης, είναι αδύνατο να αγνοήσει την επιρροή των εικόνων. Παραπάνω αναφέραμε μερικές παραμέτρους που πρέπει να λάβετε σοβαρά υπόψη, καθώς οποιαδήποτε βελτίωση σε επίπεδο εικόνων, έχει άμεσο αντίκτυπο στην ιστοσελίδα σας.
Εάν βρήκατε ενδιαφέρον το παραπάνω άρθρο με τις τεχνικές βελτίωσης εικόνων και την επιρροή τους στο SEO ενός website, σας καλούμε να το μοιραστείτε με ανθρώπους που θα τους φανεί εξίσου χρήσιμο . Μέχρι το επόμενο άρθρο μας… “roll up your sleeves and do image optimization”.
